產(chǎn)品頁(yè)面如何做好用戶體驗(yàn)設(shè)計(jì)?附案例分析
在電子商務(wù)中,衡量成功的標(biāo)準(zhǔn)不是網(wǎng)站訪問(wèn)者或點(diǎn)擊次數(shù),是最終購(gòu)買(mǎi)的數(shù)量。從這個(gè)角度來(lái)看,產(chǎn)品頁(yè)面至關(guān)重要,因?yàn)樗ǔJ恰百?gòu)買(mǎi)或不購(gòu)買(mǎi)”的大多數(shù)決策發(fā)生的地方。因此,在設(shè)計(jì)或改進(jìn)電子商務(wù)網(wǎng)站或應(yīng)用程序時(shí),用戶體驗(yàn)設(shè)計(jì)師必須仔細(xì)考慮并對(duì)其進(jìn)行最細(xì)微的測(cè)試。這就是我今天的文章的內(nèi)容:讓我們討論什么是產(chǎn)品頁(yè)面以及如何有效地設(shè)計(jì)它。這其中包含來(lái)自國(guó)內(nèi)國(guó)外知名電子商務(wù)網(wǎng)站的大量案例,以及針對(duì)特定業(yè)務(wù)目標(biāo)的創(chuàng)意設(shè)計(jì)概念。
什么是產(chǎn)品頁(yè)面
產(chǎn)品頁(yè)面是電子商務(wù)網(wǎng)站的一個(gè)頁(yè)面,它為客戶提供有關(guān)特定項(xiàng)目的所有所需信息,允許檢查存在的各種選項(xiàng),并使客戶在決定時(shí)能夠快速進(jìn)行購(gòu)買(mǎi)過(guò)程購(gòu)買(mǎi)商品。
與真正的銷(xiāo)售點(diǎn)不同,電子商務(wù)網(wǎng)站不提供與商品的身體接觸或商店員工的幫助,產(chǎn)品頁(yè)面成為吸引、印象、信息和說(shuō)服力的主要來(lái)源。這就是為什么它的設(shè)計(jì)、導(dǎo)航性和可用性在銷(xiāo)售增長(zhǎng)中起著至關(guān)重要的作用。
一個(gè)設(shè)計(jì)糟糕的產(chǎn)品頁(yè)面,可能會(huì)浪費(fèi)將買(mǎi)家?guī)У骄W(wǎng)站的時(shí)間和這個(gè)特定產(chǎn)品的所有努力。因此,除了吸引人的產(chǎn)品介紹之外,還要關(guān)注功能性、清晰度、可讀性和直觀的導(dǎo)航。
產(chǎn)品頁(yè)面的典型元素
基本上包括:
顯示產(chǎn)品的圖像
提供有關(guān)產(chǎn)品的所有必要信息
允許用戶檢查不同的顏色/型號(hào)選項(xiàng)(如果有)
使訪問(wèn)者能夠查看早期買(mǎi)家的評(píng)論、評(píng)論和評(píng)分
允許將產(chǎn)品添加到購(gòu)物車(chē)或愿望清單
顯示其他相關(guān)選項(xiàng)
此外,產(chǎn)品頁(yè)面可能包括不同項(xiàng)目的比較等選項(xiàng),尤其是在銷(xiāo)售不同設(shè)備和電器的網(wǎng)站上很受歡迎。

小米商城官網(wǎng)
基于此,以下是產(chǎn)品頁(yè)面布局基本元素的清單:
物品的名稱(chēng)/標(biāo)題
照片
價(jià)錢(qián)
物品可用性
添加到購(gòu)物車(chē)/添加到購(gòu)物袋/添加到購(gòu)物籃/購(gòu)買(mǎi)按鈕
添加到收藏夾/保存到心愿單按鈕
描述
社會(huì)證明:評(píng)級(jí)、評(píng)論、以前的買(mǎi)家數(shù)量、現(xiàn)在查看商品的人數(shù)等。
顏色的選擇
型號(hào)選擇
選擇要購(gòu)買(mǎi)的商品數(shù)量
尺碼指南或計(jì)算器(用于衣服和鞋類(lèi))
擴(kuò)展細(xì)節(jié)(材料、技術(shù)規(guī)格、尺寸、重量、特殊功能等)
上面的列表并不意味著所有要點(diǎn)對(duì)于任何產(chǎn)品頁(yè)面都是強(qiáng)制性的,選擇將取決于分析多種因素、了解目標(biāo)受眾并仔細(xì)確定優(yōu)先級(jí),以查看針對(duì)這種特定類(lèi)型的商品或類(lèi)型的客戶,要包括哪些要點(diǎn)以及可以從列表中刪除哪些要點(diǎn)。

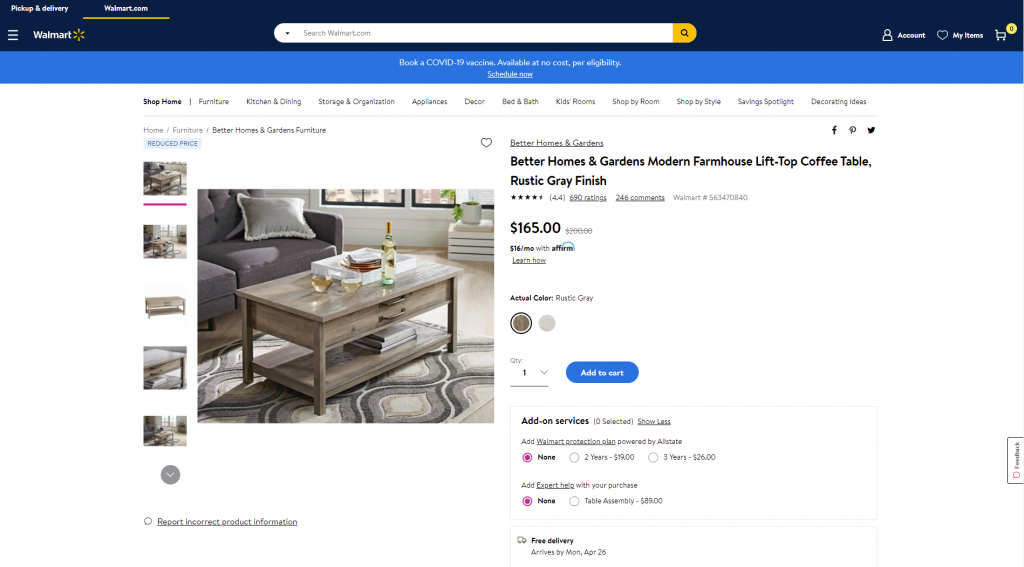
沃爾瑪某個(gè)產(chǎn)品官網(wǎng)
產(chǎn)品頁(yè)面的設(shè)計(jì)實(shí)踐
視覺(jué)演示
電商平臺(tái)是證明圖片值一千字的最佳場(chǎng)所!由于無(wú)法物理接觸商品,訪客將依靠產(chǎn)品的視覺(jué)效果來(lái)對(duì)商品產(chǎn)生第一印象。更重要的是,圖片比文字更快地被注意到,它們將成為吸引訪問(wèn)者注意力的第一個(gè)元素。他們展示了內(nèi)容中既有信息又有情感吸引力的部分。
這就是為什么許多電子商務(wù)平臺(tái):
使用一組圖像從不同的點(diǎn)和角度呈現(xiàn)一個(gè)項(xiàng)目
應(yīng)用縮放功能,使訪問(wèn)者能夠更近距離地查看照片的某些部分,查看紋理和小細(xì)節(jié)
將物品的照片與模型或適當(dāng)環(huán)境中的照片相結(jié)合,以更好地了解其外觀和尺寸

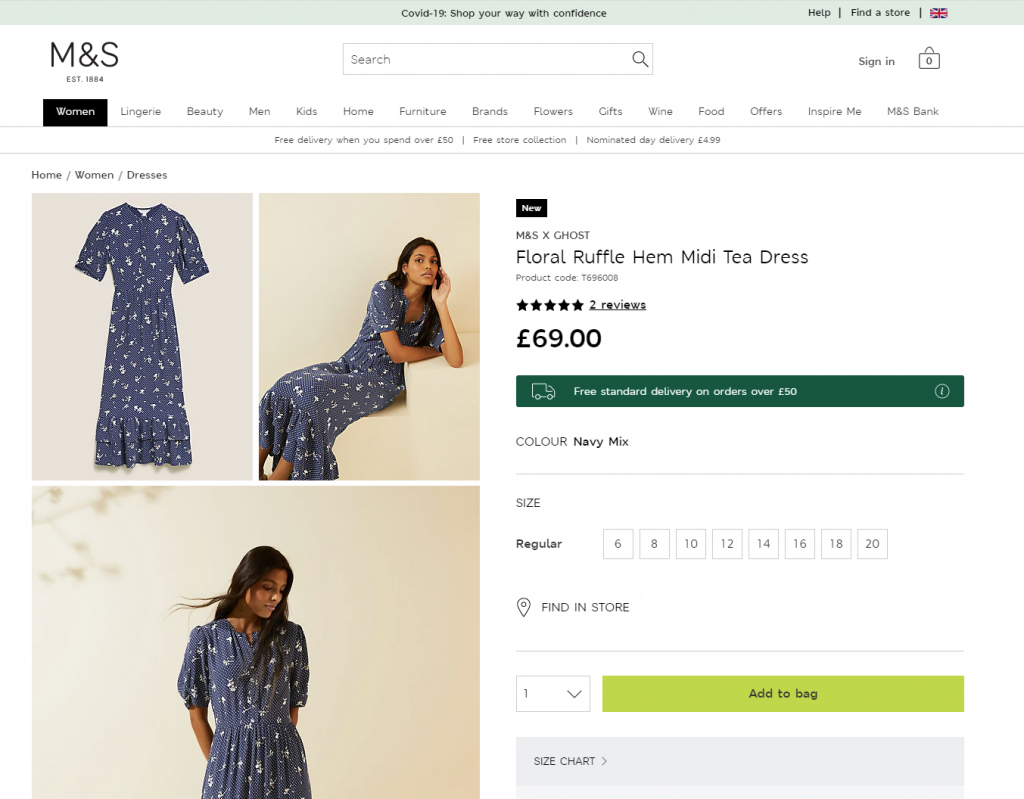
marks and spencer 產(chǎn)品頁(yè)面
一般的品牌策略和特定的廣告系列或系列風(fēng)格,將它們統(tǒng)一起來(lái)的是:
原創(chuàng)性:拍攝以制作與品牌手冊(cè)或特定活動(dòng)指南中定義的風(fēng)格,相對(duì)應(yīng)的自定義照片
高質(zhì)量:毫無(wú)疑問(wèn),照片的質(zhì)量直接影響對(duì)特定項(xiàng)目和品牌的總體印象
網(wǎng)頁(yè)優(yōu)化:照片質(zhì)量不能太大,因?yàn)樗鼤?huì)顯著影響加載時(shí)間,進(jìn)而對(duì)搜索引擎優(yōu)化有很大影響;此外,頁(yè)面加載緩慢是高跳出率的堅(jiān)實(shí)原因——除非網(wǎng)站提供絕對(duì)獨(dú)特和超級(jí)獨(dú)家的東西,否則人們會(huì)離開(kāi)而不是等待。
除了圖像,還可以使用其他更復(fù)雜或交互性更強(qiáng)的媒體。其中,現(xiàn)在可以找到:
產(chǎn)品視頻、詳細(xì)的視頻評(píng)論和說(shuō)明
項(xiàng)目的 360 度視圖
增強(qiáng)現(xiàn)實(shí)技術(shù)幫助人們?cè)谧约旱沫h(huán)境中觀察物品或虛擬試用

顯然,這些類(lèi)型的媒體通常比產(chǎn)品圖片類(lèi)型的頁(yè)面更復(fù)雜、更耗時(shí)、更昂貴。因此,對(duì)其價(jià)值的決定通常基于所提供物品的類(lèi)型和價(jià)格。例如,賣(mài)一件25塊錢(qián)的T恤,產(chǎn)品照片可能就足夠了,但要購(gòu)買(mǎi)價(jià)格高得多的冰箱、智能手機(jī)、電腦,甚至汽車(chē),客戶需要在決策方式上更有說(shuō)服力。在這種情況下,花費(fèi)在更復(fù)雜但更令人印象深刻、有說(shuō)服力和信息豐富的視覺(jué)效果和媒體上可能是一項(xiàng)值得的投資。
信息豐富但簡(jiǎn)單的描述
人們不再閱讀的說(shuō)法與產(chǎn)品頁(yè)面沒(méi)有任何共同之處:當(dāng)客戶決定花錢(qián)時(shí),他們確實(shí)閱讀了需要了解的購(gòu)買(mǎi)產(chǎn)品信息。盡管如此,這不是描述的原因,是因?yàn)樽⒁饬Ψ秶浅S邢蕖C枋鑫淖謶?yīng)簡(jiǎn)潔、真實(shí)、簡(jiǎn)單,并用受眾的語(yǔ)言說(shuō)話。它應(yīng)該回答基本問(wèn)題:產(chǎn)品是什么,它看起來(lái)像什么,它做什么,以及它是如何做的。最好從最有可能被閱讀的第一行開(kāi)始,而不是用購(gòu)物者已經(jīng)厭倦的標(biāo)準(zhǔn)營(yíng)銷(xiāo)鉤子來(lái)填充它們。
這里的另一個(gè)經(jīng)驗(yàn)法則與前一點(diǎn)有關(guān):展示!不要只是詳細(xì)描述產(chǎn)品的內(nèi)部外觀——展示產(chǎn)品照片。不要只說(shuō)這條圍巾與那件夾克的搭配有多漂亮——展示產(chǎn)品照片。將文字的力量與適當(dāng)?shù)膱D像相結(jié)合,使體驗(yàn)更加有效。

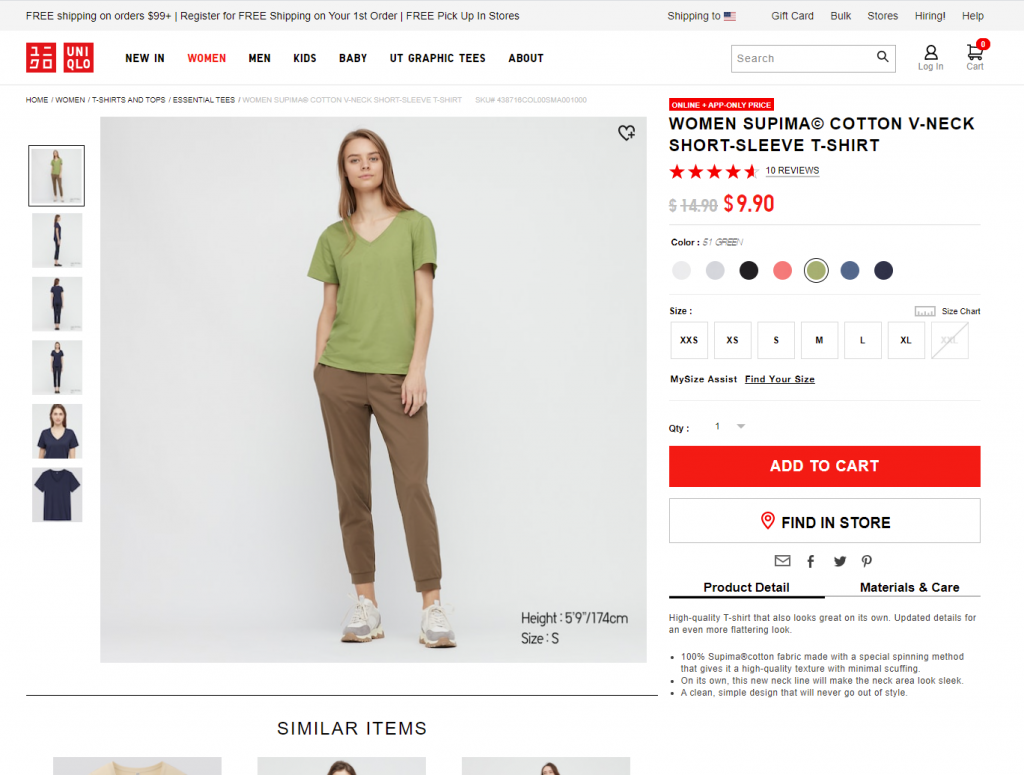
優(yōu)衣庫(kù)上的產(chǎn)品頁(yè)面:該頁(yè)面具有對(duì)該項(xiàng)目的簡(jiǎn)潔而翔實(shí)的描述,并將材料和護(hù)理的詳細(xì)信息放在另一個(gè)選項(xiàng)卡中,均位于頁(yè)面的預(yù)滾動(dòng)區(qū)域。另一個(gè)好處是照片上的模型尺寸定義清晰,讓客戶立即了解比例
超級(jí)明顯的號(hào)召性用語(yǔ)
號(hào)召性用語(yǔ) (CTA) 應(yīng)該立即引人注目,在電子商務(wù)界面中,號(hào)召性用語(yǔ)元素是與產(chǎn)品有效交互的核心因素,它們?cè)诳捎眯院蛯?dǎo)航性方面起著至關(guān)重要的作用,因此在獲得利潤(rùn)方面起著至關(guān)重要的作用。當(dāng)所有交互和轉(zhuǎn)換路徑都為用戶明確構(gòu)建,但CTA元素不明顯、錯(cuò)位或設(shè)計(jì)不當(dāng)時(shí),用戶會(huì)感到困惑并需要付出額外努力來(lái)實(shí)現(xiàn)他們的目標(biāo)的風(fēng)險(xiǎn)會(huì)更高——這很煩人。因此,轉(zhuǎn)化率低和用戶體驗(yàn)差的風(fēng)險(xiǎn)會(huì)增加。

CTA 按鈕由于顏色對(duì)比而與頁(yè)面上的其他所有內(nèi)容不同,并且在明亮的布局中立即被注意到。
專(zhuān)注項(xiàng)目
毫無(wú)疑問(wèn),考慮到產(chǎn)品頁(yè)面的布局和內(nèi)容,設(shè)計(jì)師都感到有一種沖動(dòng),可以用一切可能的東西來(lái)填充它,甚至更多地,使頁(yè)面信息量很大。但是要小心,因?yàn)檫@種策略可能會(huì)做一個(gè)骯臟的把戲:在信息洪流中,焦點(diǎn)變得模糊,訪問(wèn)者可能會(huì)分心而無(wú)法做出決定。如何找到平衡點(diǎn)?
一方面,建議不要在頁(yè)面上放置大量信息,這會(huì)使客戶不知所措并分散他們對(duì)主要目標(biāo)的注意力 - 進(jìn)行購(gòu)買(mǎi)。另一方面,訪問(wèn)者還沒(méi)有準(zhǔn)備好從一個(gè)頁(yè)面跳到另一個(gè)頁(yè)面以獲取有關(guān)他們感興趣的項(xiàng)目的不同信息。因此,設(shè)計(jì)師必須花時(shí)間對(duì)該問(wèn)題進(jìn)行深入研究,仔細(xì)確定優(yōu)先級(jí),并找到需要在產(chǎn)品頁(yè)面上提供的數(shù)據(jù)的平衡。
是否有適用于所有電子商務(wù)網(wǎng)站的黃金法則?沒(méi)辦法,因?yàn)椴煌目蛻艉褪袌?chǎng)有不同的需求,產(chǎn)品的類(lèi)型也影響著核心和次要信息的選擇。分析目標(biāo)觀眾和用戶測(cè)試可以提供有關(guān)特定類(lèi)別的項(xiàng)目或服務(wù)需要哪些信息的線索。

產(chǎn)品越昂貴、不常見(jiàn)或創(chuàng)新,客戶通常想要獲得的信息就越多。即使對(duì)于普通的東西,也可能會(huì)有大量的問(wèn)題和猶豫。當(dāng)然,所有需要的信息都應(yīng)該可以從產(chǎn)品頁(yè)面訪問(wèn),而這里UX設(shè)計(jì)師面臨的挑戰(zhàn)是找到一種正確組織它的方法。技術(shù)細(xì)節(jié)、材料、重量和尺寸、服裝和鞋類(lèi)的尺碼表或計(jì)算器、將物品與類(lèi)似物品進(jìn)行比較的功能,等等——這些細(xì)節(jié)中的任何一個(gè)都可以在一個(gè)產(chǎn)品中。
我們可以使用原則倒金字塔并逐步揭示信息,從最重要和最需要顯示的信息到越來(lái)越詳細(xì)的細(xì)節(jié)進(jìn)一步揭示。(“倒金字塔”代表內(nèi)容從最廣泛的事實(shí)到更小的細(xì)節(jié)的事實(shí)。)
與其制造策略,不如在內(nèi)容呈現(xiàn)中保持開(kāi)放、直接和干凈。
嘗試將所有核心信息以高度可讀的形式放在頁(yè)面的首屏部分。
測(cè)試,測(cè)試,再測(cè)試,分析頁(yè)面上的時(shí)間,熱圖和點(diǎn)擊,詢(xún)問(wèn)和分析以了解買(mǎi)家真正需要什么以及什么使他們購(gòu)物方便。

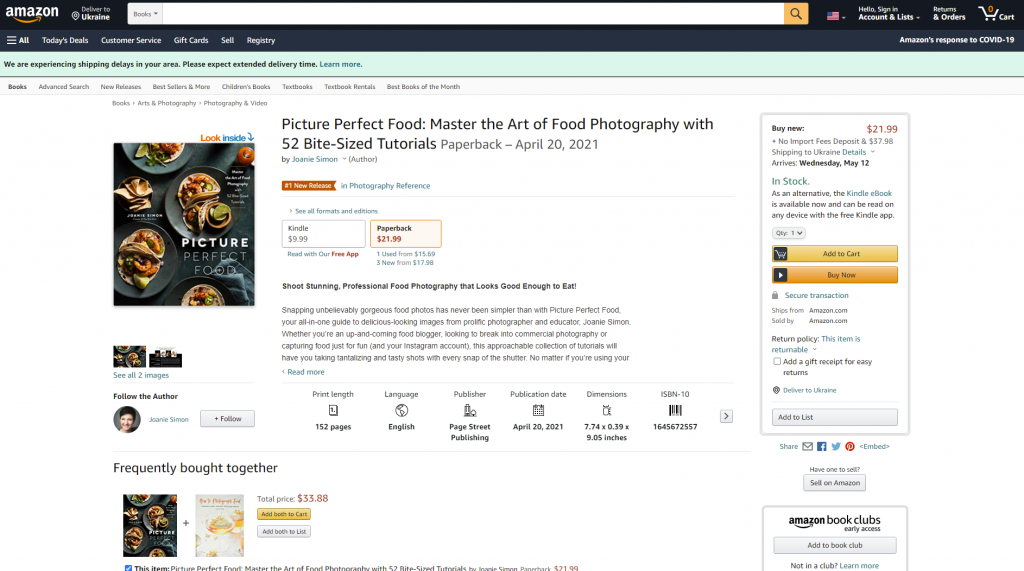
我認(rèn)為亞馬遜上的產(chǎn)品頁(yè)面基于倒金字塔原理:這種首屏視圖顯示了買(mǎi)家首先想要和需要了解的關(guān)于此類(lèi)產(chǎn)品的核心信息和功能。

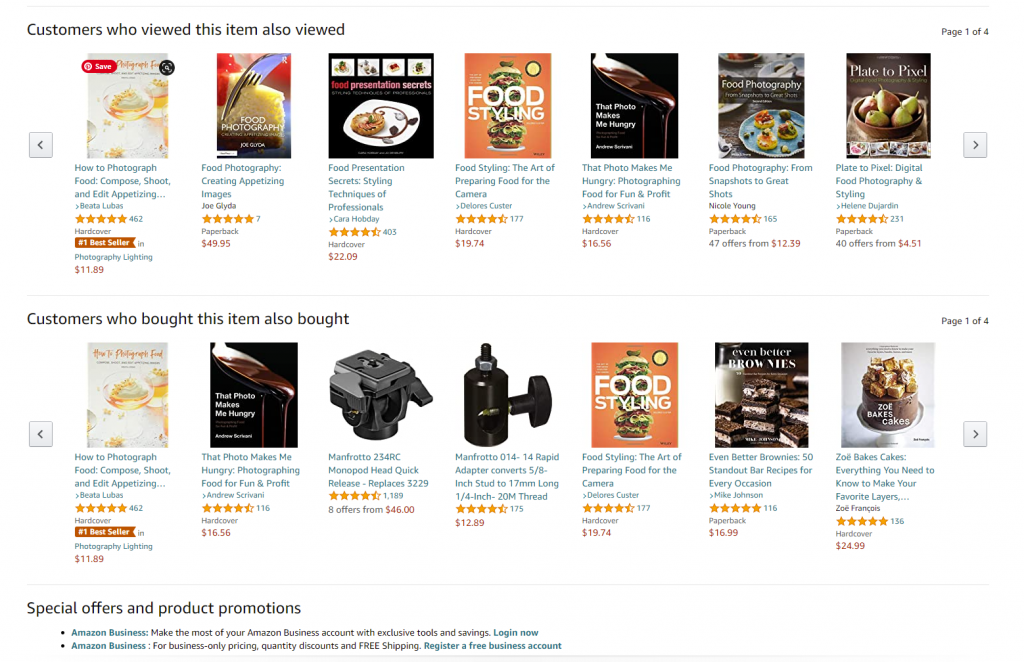
第二個(gè)界面更多地揭示了對(duì)這個(gè)主題感興趣的其他客戶行為:兩個(gè)部分,由于關(guān)注產(chǎn)品圖像而具有視覺(jué)吸引力,揭示了客戶查看或購(gòu)買(mǎi)的其他產(chǎn)品。
直觀的導(dǎo)航
每個(gè)按鈕、鏈接和卡片設(shè)計(jì)都可以改變轉(zhuǎn)化率!務(wù)必記住:在我們現(xiàn)在觀察到的電子商務(wù)激烈競(jìng)爭(zhēng)中,買(mǎi)家沒(méi)有準(zhǔn)備好等待或浪費(fèi)時(shí)間進(jìn)行不必要的操作或努力了解他們需要什么,與去實(shí)體店相比,他們對(duì)電子商務(wù)的要求是更快、更輕松、更方便的體驗(yàn)。如果該網(wǎng)站不提供給他們,他們會(huì)在其他地方尋找。
因此,除了明顯的 CTA 之外,還要確保用戶可以毫不費(fèi)力地執(zhí)行常見(jiàn)步驟,例如:
找搜索欄
用面包屑導(dǎo)航
幫助快速了解網(wǎng)站層次結(jié)構(gòu)中的當(dāng)前位置,并可能后退一兩步而不是直接離開(kāi)
完全確定頁(yè)面上的哪些元素是可點(diǎn)擊的
查看商品是否已經(jīng)在購(gòu)物車(chē)中
查看購(gòu)物車(chē)或購(gòu)物袋中的商品數(shù)量(通常在網(wǎng)站標(biāo)題中)
使用權(quán)力視覺(jué)分隔線
和常見(jiàn)的方向線索
更快地感知信息
在網(wǎng)站頁(yè)腳中找到聯(lián)系信息和導(dǎo)航鏈接

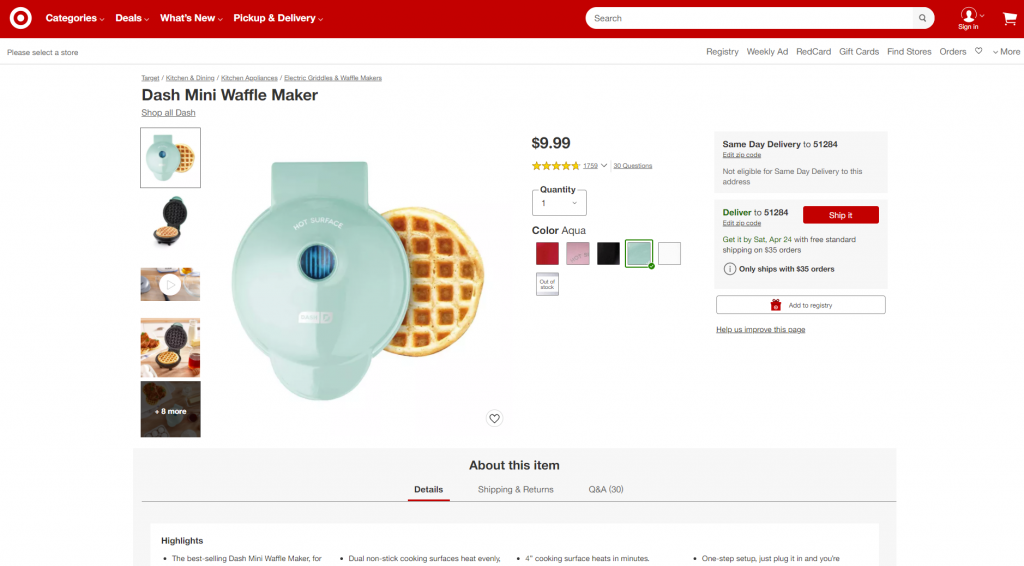
arget的產(chǎn)品頁(yè)面:該商品的多張照片,既干凈又融入環(huán)境,顏色選擇的清晰且立即引人注目的控件,標(biāo)題中明顯的搜索字段,創(chuàng)建二級(jí)導(dǎo)航級(jí)別的面包屑,社會(huì)證明以評(píng)分和問(wèn)題的形式,以及明確的號(hào)召性用語(yǔ)元素。
一致性
一致性意味著產(chǎn)品以相同或相似的方式與用戶進(jìn)行交流,無(wú)論交流點(diǎn)或渠道如何。在用戶體驗(yàn)方面,這意味著相似的元素看起來(lái)和功能相似,這樣可以減少認(rèn)知負(fù)擔(dān)并使交互更加流暢和直觀。
在電子商務(wù)界面中,它同時(shí)涉及:
內(nèi)部一致性是關(guān)于界面或品牌的不同部分,它們的外觀和行為都像一個(gè)清晰的系統(tǒng)。例如,當(dāng)您將產(chǎn)品的不同頁(yè)面或屏幕上的所有 CTA 按鈕著色和設(shè)計(jì)為相同的方式時(shí),訪問(wèn)者可以快速學(xué)習(xí)并能夠在用戶旅程的任何階段快速區(qū)分它們。
外部一致性是關(guān)于界面的部分,這些部分的外觀和行為與大多數(shù)此類(lèi)產(chǎn)品的典型模式相同。例如,當(dāng)您在銷(xiāo)售非有形產(chǎn)品的網(wǎng)站上使用購(gòu)物車(chē)或在文本鏈接下劃線以提示用戶可以點(diǎn)擊時(shí)。

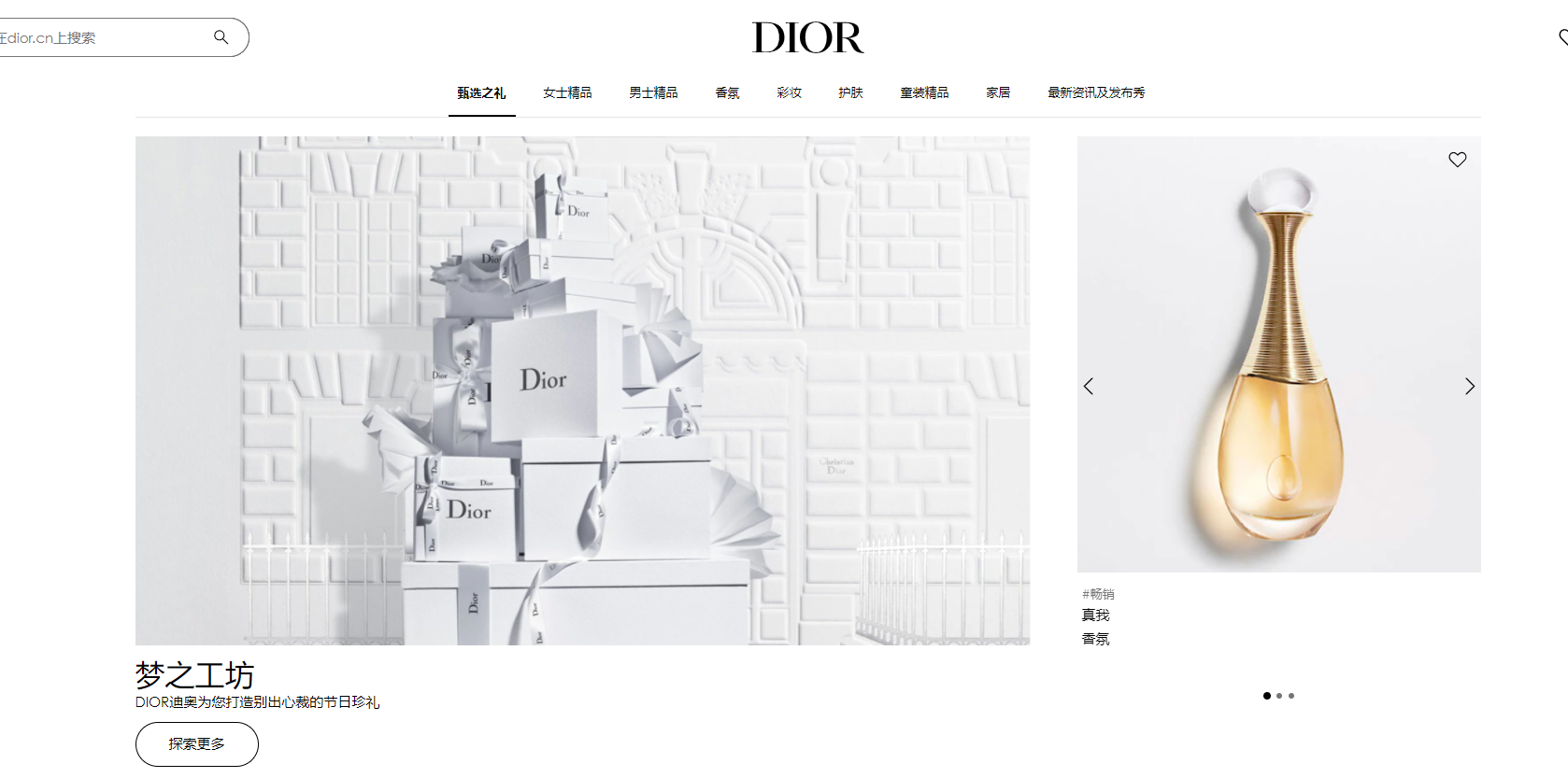
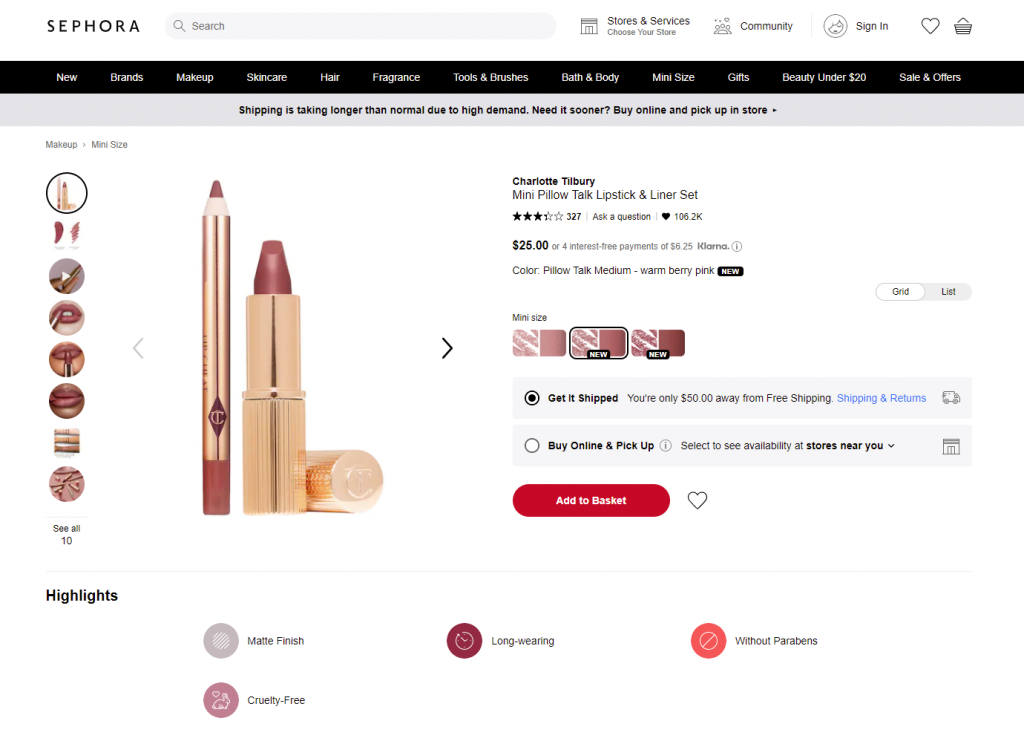
絲芙蘭產(chǎn)品頁(yè)面:網(wǎng)站標(biāo)題中的預(yù)期導(dǎo)航,電子商務(wù)購(gòu)物者易于識(shí)別,超級(jí)明顯的號(hào)召性用語(yǔ)按鈕,箭頭用作網(wǎng)絡(luò)上大多數(shù)用戶最清晰的方向提示,專(zhuān)注于項(xiàng)目以不同的視覺(jué)效果呈現(xiàn),并突出了對(duì)目標(biāo)受眾重要且有影響力的決策。
已知模式的力量
加上前一點(diǎn),用戶體驗(yàn)設(shè)計(jì)師最好永遠(yuǎn)不要低估習(xí)慣的力量。在電子商務(wù)的UI中,尤其是在紅色領(lǐng)域,主要目標(biāo)是不要震驚和敬畏。用戶體驗(yàn)設(shè)計(jì)師需要成為用戶的朋友或至少是支持性的店員,他們會(huì)向訪客打招呼,引導(dǎo)他們逛商店,直接拿走他們想要的物品,并使結(jié)賬盡可能快速和簡(jiǎn)單。為了使這一切成為可能,設(shè)計(jì)師應(yīng)該根據(jù)實(shí)際客戶的行為做出決定。
有很多文章和視頻呼吁有創(chuàng)造力的人傾聽(tīng)用戶的心聲,相信他們的膽量并跳出框框思考。然而,設(shè)計(jì)不僅僅是努力展示原創(chuàng)解決方案所有力量的純粹創(chuàng)造力。首先,它是一種解決問(wèn)題并讓用戶更快樂(lè)的方法。因此,從用戶的角度來(lái)看界面并找到一種交互方式,從而提供一種流暢而簡(jiǎn)單的購(gòu)買(mǎi)方式,這一點(diǎn)至關(guān)重要。
要習(xí)慣從力量這類(lèi)產(chǎn)品中扮演著重要的角色,選擇與用戶通常習(xí)慣的布局、菜單或圖標(biāo)相距甚遠(yuǎn)的布局、菜單或圖標(biāo),往往會(huì)帶來(lái)困惑和挫敗感。舉一個(gè)簡(jiǎn)單的例子,使用任何其他圖像而不是放大鏡來(lái)標(biāo)記搜索字段可能會(huì)導(dǎo)致糟糕的用戶體驗(yàn),因?yàn)橘I(mǎi)家知道該視覺(jué)符號(hào)并會(huì)尋找它。如果您已準(zhǔn)備好進(jìn)行此類(lèi)測(cè)試,就請(qǐng)花時(shí)間對(duì)其進(jìn)行良好的測(cè)試,并確保客戶也已做好準(zhǔn)備。

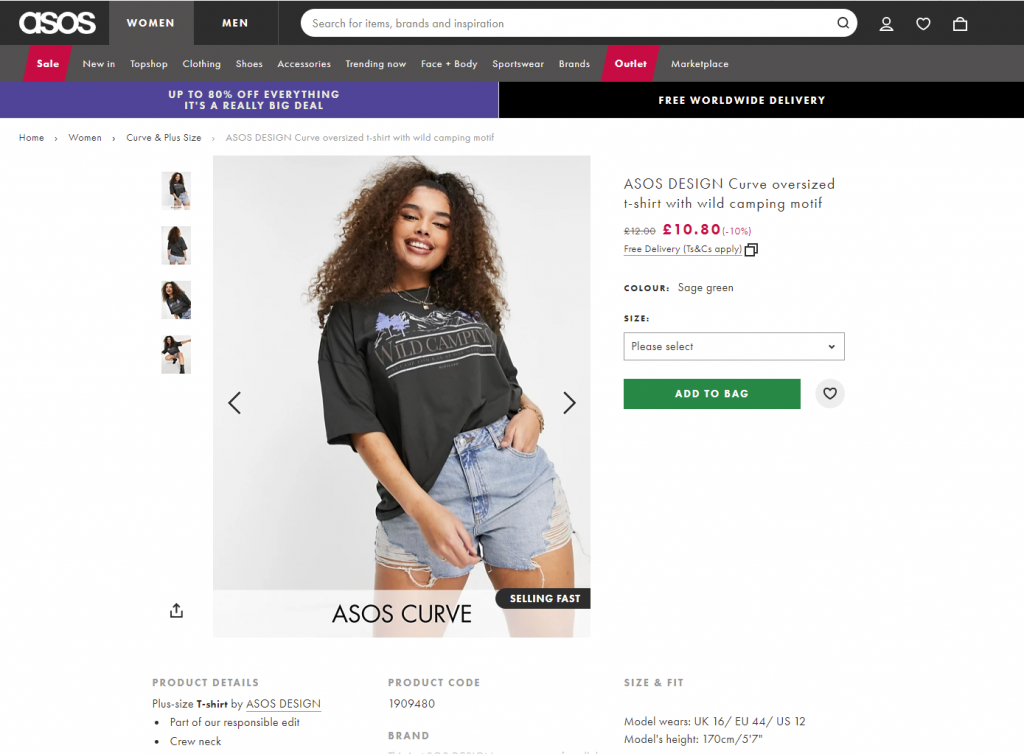
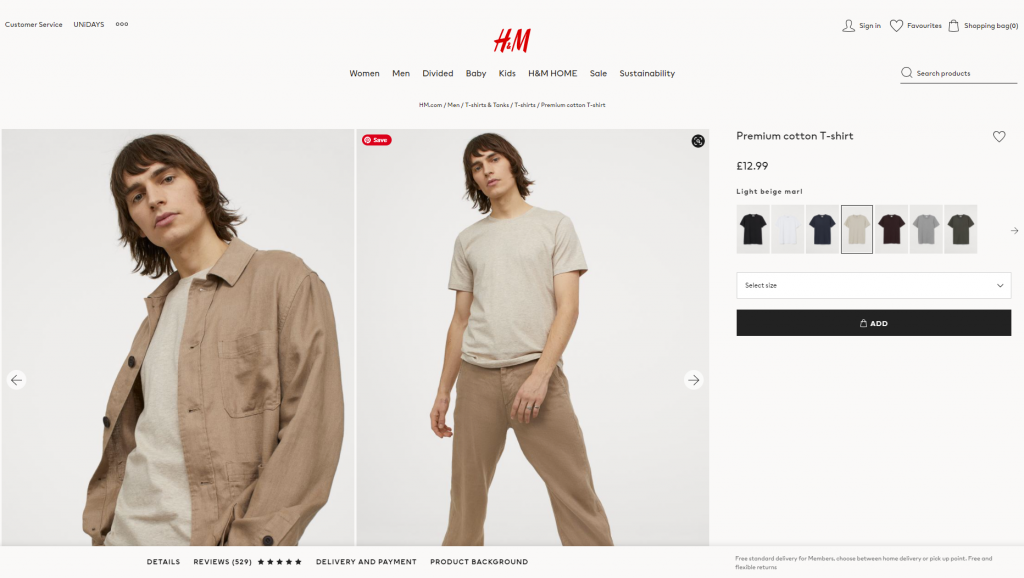
H&M產(chǎn)品頁(yè)面設(shè)計(jì)基于極簡(jiǎn)主義方法:首屏視圖圍繞突出圖像、模型選擇選項(xiàng)、優(yōu)雅易讀的基礎(chǔ)知識(shí)(產(chǎn)品名稱(chēng)、顏色名稱(chēng)和價(jià)格)、心形圖標(biāo)作為公認(rèn)的視覺(jué)設(shè)計(jì)將項(xiàng)目添加到收藏夾和一個(gè)明顯的 CTA 按鈕的觸發(fā)器。甚至大小選項(xiàng)也隱藏在下拉菜單中,以將控件數(shù)量降至最低,并將所有注意力集中在視覺(jué)效果上。當(dāng)然,這意味著額外的點(diǎn)擊和滾動(dòng);但是,如果客戶習(xí)慣了這種流程并欣賞這種始終反映品牌形象的特定風(fēng)格,則該方法可能是合理且有效的。
該網(wǎng)站不是為創(chuàng)意競(jìng)賽或名人畫(huà)廊而制作的,而是為真實(shí)用戶制作的。習(xí)慣對(duì)用戶體驗(yàn)的積極影響可能比革命的愿望更強(qiáng)。毫無(wú)疑問(wèn),需要一定程度的獨(dú)特性,但并不是要打倒用戶。在電子商務(wù)UI設(shè)計(jì)中,往往針對(duì)的目標(biāo)受眾非常多樣化,太多的革命可能會(huì)嚇到并引起猶豫:我真的需要購(gòu)買(mǎi)這個(gè)東西嗎,用戶可能會(huì)想,如果很難得到它嗎?研究特定目標(biāo)受眾的交互模式和典型產(chǎn)品,使他們的習(xí)慣成為力量。并且不要忘記檢查屏幕上的所有圖標(biāo)是否具有雙重含義,在需要時(shí)使用文本標(biāo)簽支持它們,力求創(chuàng)新與傳統(tǒng)的平衡。
縮小焦點(diǎn),我們還可以談?wù)劻?xí)慣對(duì)特定電子商務(wù)網(wǎng)站的影響。可能已經(jīng)閱讀過(guò)許多關(guān)于這個(gè)或那個(gè)電子商務(wù)巨頭的“糟糕的用戶體驗(yàn)設(shè)計(jì)”的評(píng)論。然而深入思考,很容易理解他們將習(xí)慣的力量作為一種尊重買(mǎi)家的主要方式,因?yàn)樗麄兊脑S多客戶已經(jīng)與他們?cè)谝黄鸲嗄辍_@不是因?yàn)樗麄儾恢廊绾胃淖儯且驗(yàn)樵跇I(yè)務(wù)發(fā)展的某些階段,改變的成本可能太高了。這并不意味著永遠(yuǎn)不會(huì)進(jìn)行更改,它們只是沒(méi)有那么具有革命性并且是小步完成的。
可掃描性和可瀏覽性
眾所周知,訪問(wèn)網(wǎng)站或應(yīng)用程序時(shí),用戶通常不會(huì)閱讀和觀察頁(yè)面或屏幕上的所有內(nèi)容。相反,他們從快速開(kāi)始掃描且了解它是否包含他們需要或想要的東西。了解眼動(dòng)追蹤模型,格式塔原則, 和定律視覺(jué)層次,設(shè)計(jì)師和信息架構(gòu)師可以將核心數(shù)據(jù)和交互元素放在高自然可見(jiàn)性的區(qū)域。使產(chǎn)品頁(yè)面可掃描的其他因素是可讀的排版和足夠的空白。
影響決策的事情有很多,和諧就是其中之一。令人眼花繚亂的顏色組合、不可讀或不組合字體、咄咄逼人的背景、侵入性的彈出窗口或動(dòng)畫(huà)、煩人的聲音或頁(yè)面加載很久——這些東西的任何一點(diǎn)都會(huì)迅速破壞體驗(yàn)、分散用戶注意力并讓他們離開(kāi),有時(shí)甚至沒(méi)有明確的解釋他們不喜歡什么。細(xì)節(jié)很重要,仔細(xì)考慮并組織好它們。

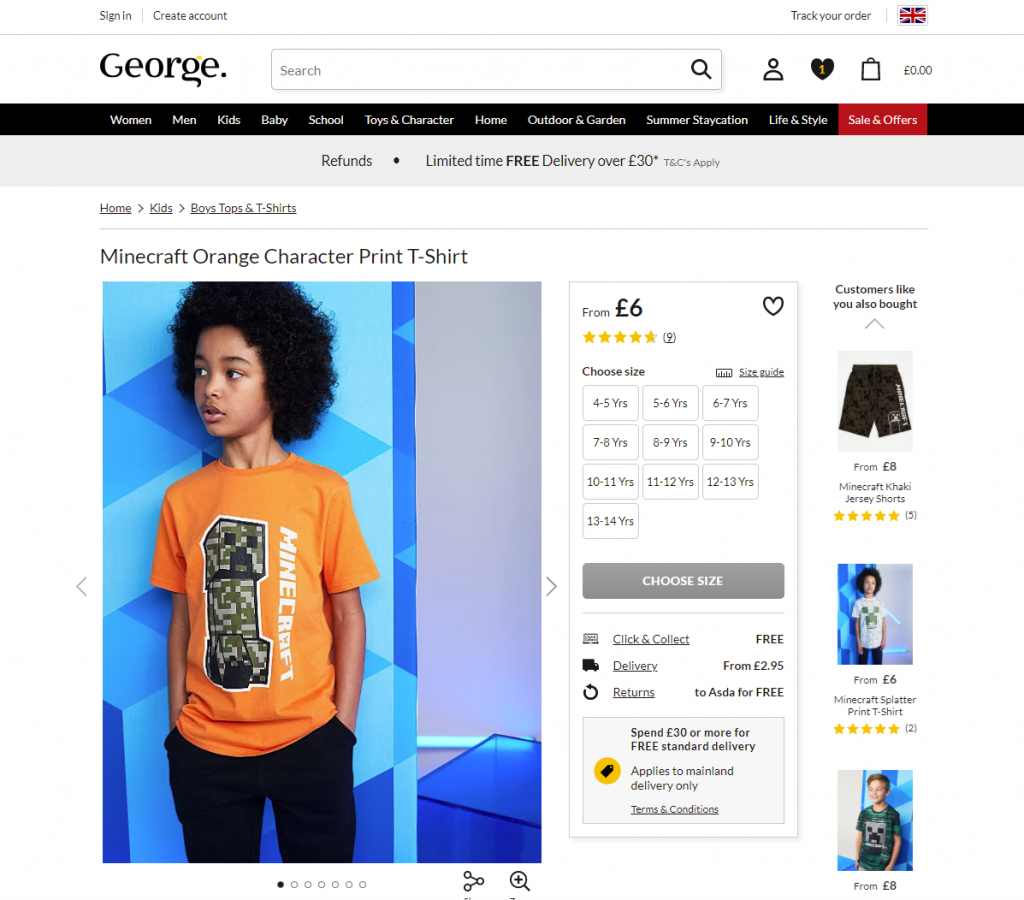
George上產(chǎn)品頁(yè)面:由于布局輕盈通風(fēng),頁(yè)面看起來(lái)干凈簡(jiǎn)潔,但同時(shí),即使在快速掃描階段,它也具有很高的信息量。
點(diǎn)擊次數(shù)減少
如果從一個(gè)頁(yè)面到另一個(gè)頁(yè)面或從一個(gè)界面跳轉(zhuǎn)到另一個(gè)界面不是進(jìn)入頁(yè)面的旅程的一部分銷(xiāo)售漏斗,保存每個(gè)用戶的點(diǎn)擊可能。操作太多很累很煩,這是一種負(fù)面情緒。情緒對(duì)用戶體驗(yàn)有著巨大的影響,讓留住用戶變得更加困難。盡可能減少選擇和購(gòu)買(mǎi)方式的點(diǎn)擊次數(shù)——這樣你比最禮貌的感謝詞更能尊重用戶的時(shí)間。例如,避免在基本選項(xiàng)(如顏色或型號(hào)選擇)中出現(xiàn)少量選項(xiàng)的下拉菜單。

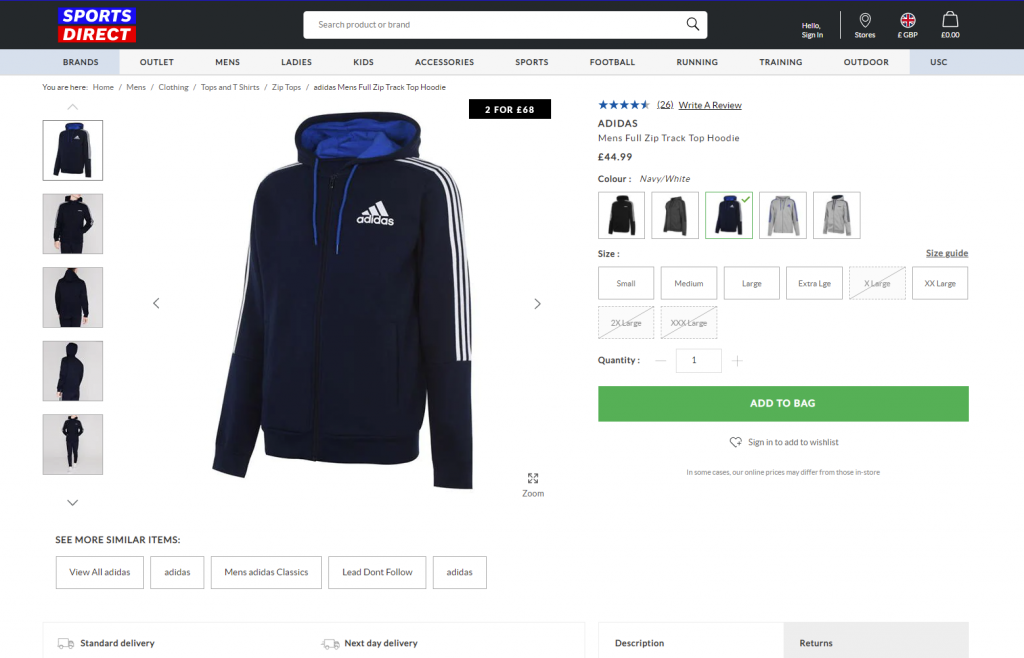
Sportsdirect網(wǎng)站上的產(chǎn)品頁(yè)面:下拉菜單中沒(méi)有隱藏任何信息,因此非常容易掃描型號(hào)和尺寸的可用性,立即看到 CTA,通過(guò)鍵入或操作加號(hào) / 輕松更改項(xiàng)目數(shù)量減號(hào)控件,箭頭顯示如何查看更多圖像,面包屑有助于輕松跳回選擇其他項(xiàng)目。

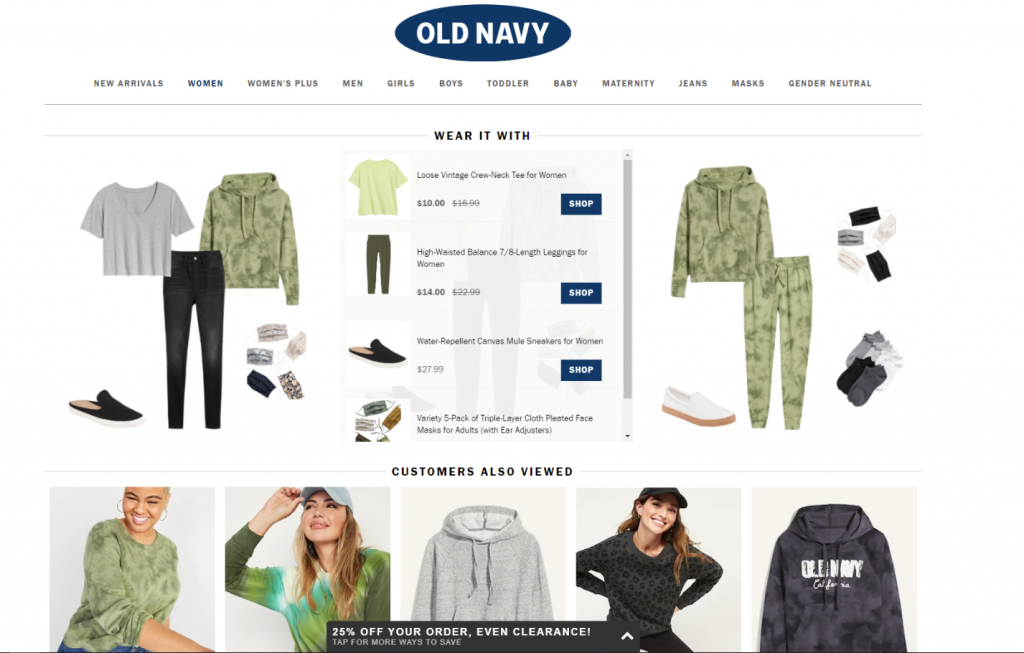
OldNavy產(chǎn)品頁(yè)面將提供的組合部分與網(wǎng)站上的其他商品集成在一起,它不僅僅是一個(gè)激發(fā)買(mǎi)家靈感的圖像:懸停時(shí),購(gòu)物者會(huì)獲得帶有基本信息的商品鏈接列表,可以輕松參與進(jìn)一步購(gòu)物,并快速訪問(wèn)相關(guān)商品。
社會(huì)認(rèn)同
社會(huì)認(rèn)同是影響物理和數(shù)字世界決策過(guò)程的重要因素,是人們?cè)谝欢ǖ那榫诚履7滤说男袨閬?lái)進(jìn)行行為的一種心理和社會(huì)現(xiàn)象。這個(gè)詞是由Robert Cialdini在1984年出版的《影響力》一書(shū)中引入的,這個(gè)概念也被稱(chēng)為信息社會(huì)影響。
在電子商務(wù)中,前一個(gè)買(mǎi)家的體驗(yàn)會(huì)極大地影響下一個(gè)買(mǎi)家的行為,這就是為什么需要評(píng)分、評(píng)論和評(píng)論,尤其是在大眾市場(chǎng)平臺(tái)。它們幫助客戶與一群相似的買(mǎi)家感到團(tuán)結(jié),這在其他購(gòu)物者的實(shí)際商店中很容易感受到,但當(dāng)您獨(dú)自在電腦或手機(jī)屏幕前購(gòu)物時(shí),在線購(gòu)物體驗(yàn)中更需要這種感覺(jué)。重要的是,評(píng)論可以回答客戶提出的問(wèn)題,這樣可以支持有關(guān)購(gòu)買(mǎi)的積極決定或防止購(gòu)買(mǎi)錯(cuò)誤的商品并獲得負(fù)面體驗(yàn)。



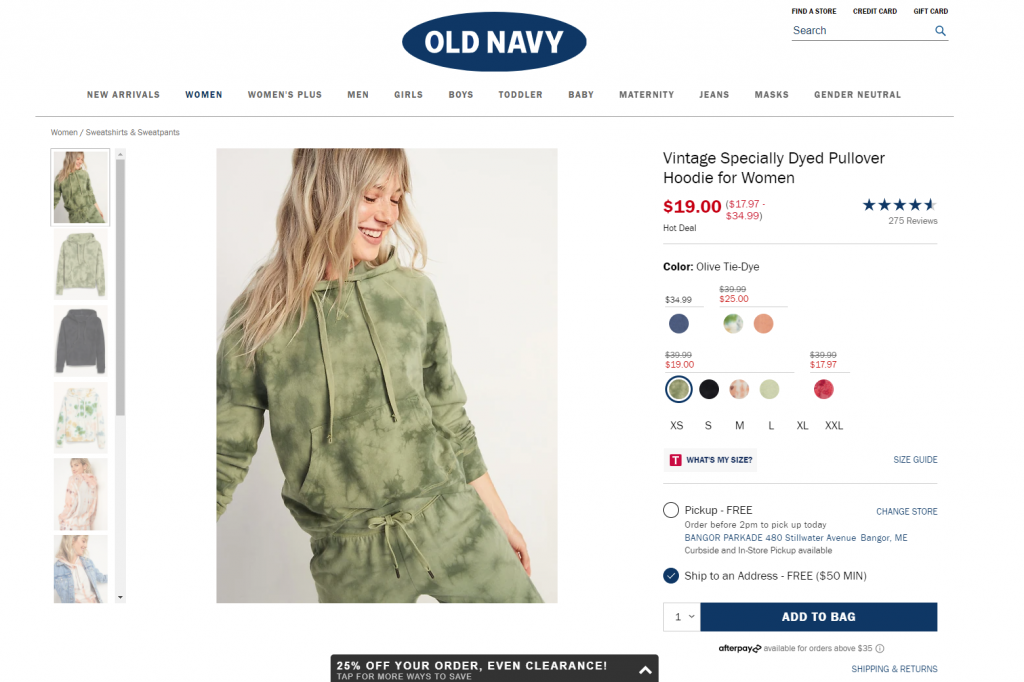
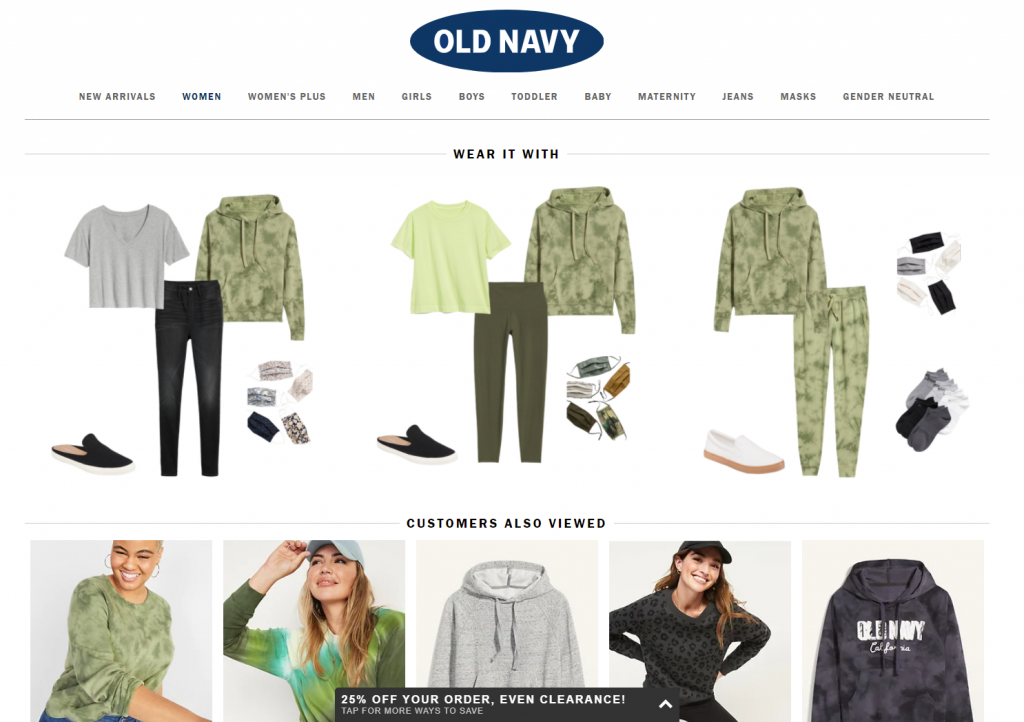
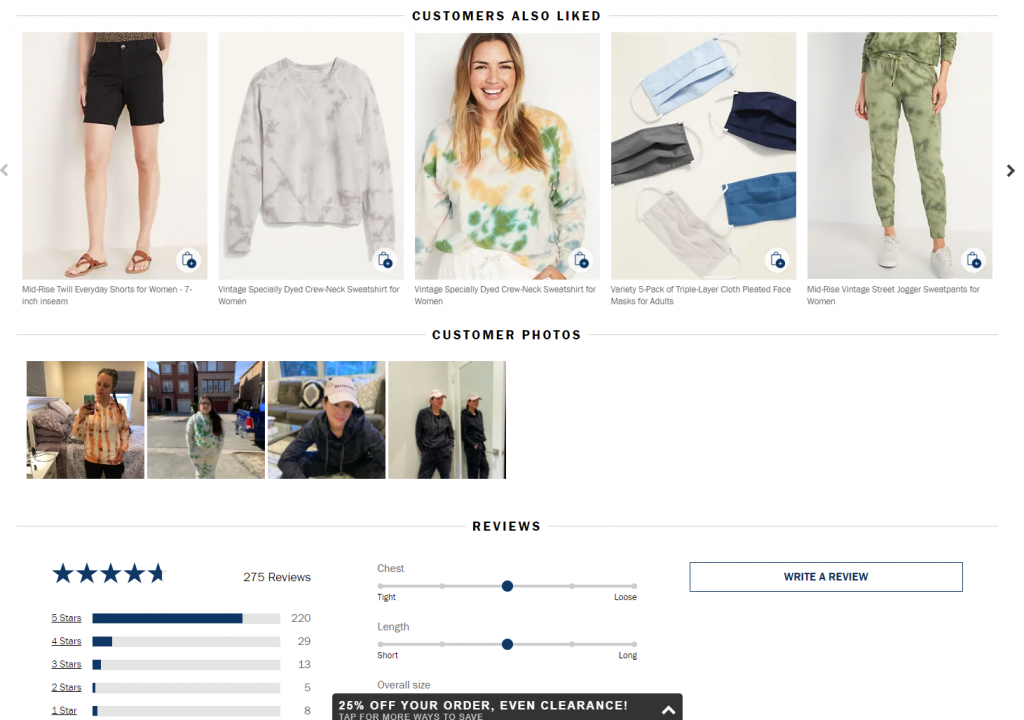
這是OldNavy 上的產(chǎn)品頁(yè)面:第一個(gè)視圖以及所有其他詳細(xì)信息包括社交證明,顯示該項(xiàng)目的評(píng)級(jí)以及標(biāo)記該項(xiàng)目的人數(shù)。向下滾動(dòng),買(mǎi)家的參與度更高:除了相關(guān)產(chǎn)品與此商品相結(jié)合以獲得完美服裝外,該頁(yè)面還會(huì)顯示其他客戶看過(guò)和喜歡的相關(guān)商品,以及更多客戶的照片和評(píng)論詳情。
互動(dòng)性
隨著越來(lái)越多的買(mǎi)家上網(wǎng),品牌和零售商可以分析更多關(guān)于他們的行為、需求和愿望的數(shù)據(jù),并在此基礎(chǔ)上整合新的方法。互動(dòng)性模仿從不同角度看物品并操縱它、試穿衣服或鞋子、測(cè)試臉上的化妝選項(xiàng)、虛擬地將一件家具或裝飾品放入你的房間——所有這些以及其他創(chuàng)新的多樣性都是由于創(chuàng)造力、客戶體驗(yàn)關(guān)懷和新技術(shù),變得越來(lái)越容易獲得和負(fù)擔(dān)得起。當(dāng)然,他們幫助客戶做出決定。
現(xiàn)在電子商務(wù)交互的另一個(gè)重要方面是個(gè)性化和定制化,人們可以定制他們的購(gòu)買(mǎi),而不僅僅是從目錄中選擇。為花束選擇定制的鮮花組合,用最喜歡的食材定制漢堡或比薩餅,收集個(gè)人裝束或家庭裝扮,而不僅僅是購(gòu)買(mǎi)現(xiàn)成的——能夠?qū)⒆约旱膫€(gè)性添加到報(bào)價(jià)中,許多購(gòu)物者覺(jué)得自己準(zhǔn)備好了買(mǎi)。
移動(dòng)適配
毋庸置疑,如今人們用智能手機(jī)做的日常活動(dòng)有很多,購(gòu)物已成為首選之一。此外,移動(dòng)適配是搜索引擎優(yōu)化的核心網(wǎng)絡(luò)要素之一。如果您希望電子商務(wù)網(wǎng)站被成功搜索并讓訪問(wèn)者在任何設(shè)備上都能獲得無(wú)縫的購(gòu)物體驗(yàn),請(qǐng)使產(chǎn)品頁(yè)面適合移動(dòng)設(shè)備并重新考慮布局,使界面便于移動(dòng)設(shè)備導(dǎo)航。一些電商平臺(tái)走得更遠(yuǎn),還投資創(chuàng)建適用于iOS和Android的原生應(yīng)用程序,但對(duì)于許多小企業(yè)來(lái)說(shuō),這可能顯得負(fù)擔(dān)不起,甚至不合理。無(wú)論如何,無(wú)論本機(jī)應(yīng)用程序是否存在,產(chǎn)品頁(yè)面以及其他網(wǎng)站頁(yè)面都應(yīng)該具有響應(yīng)性和移動(dòng)友好性。


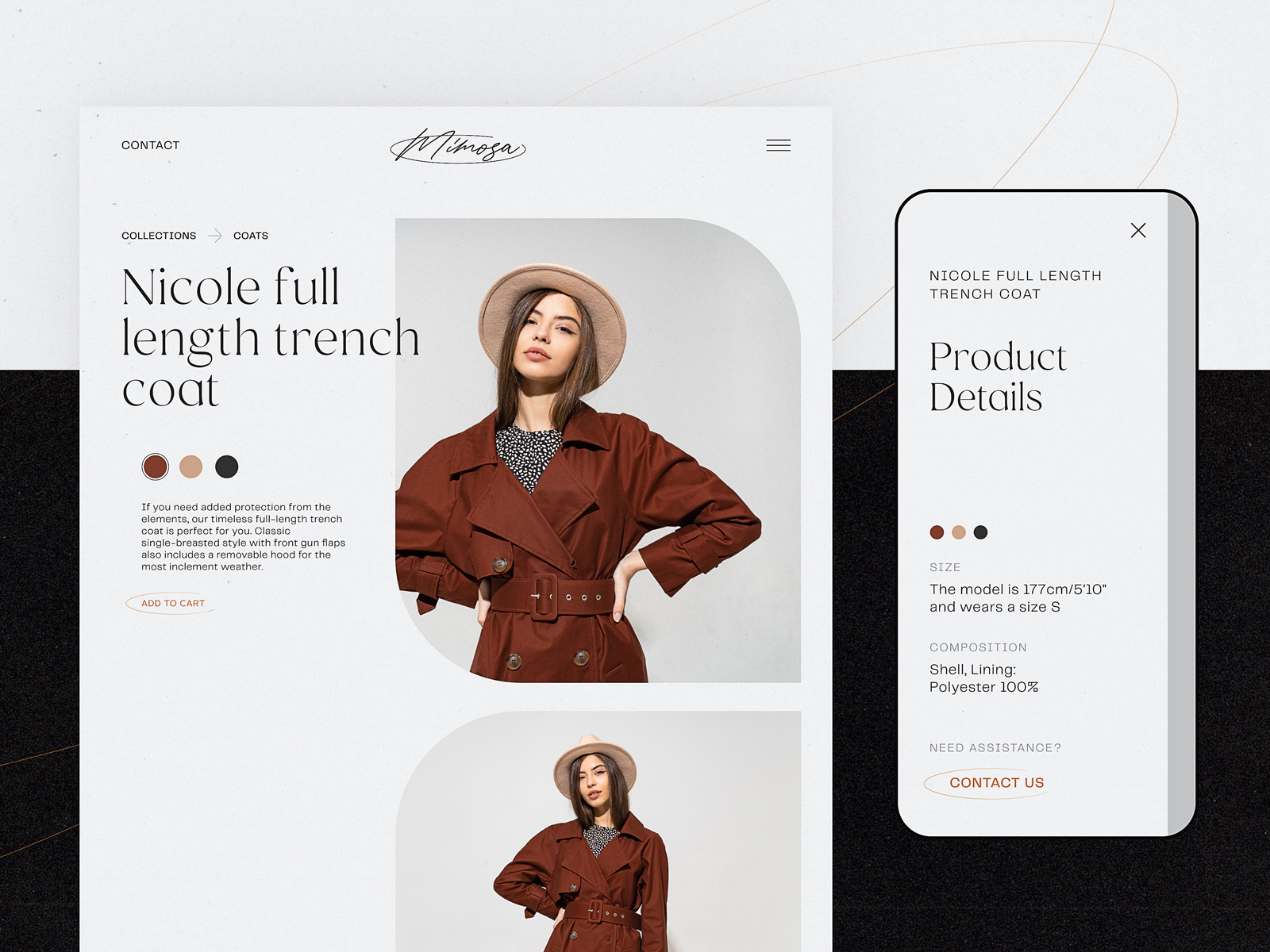
時(shí)尚品牌電子商務(wù)的簡(jiǎn)約產(chǎn)品頁(yè)面,專(zhuān)注于照片、易于選擇的顏色以及可在任何設(shè)備上使用的響應(yīng)式
404錯(cuò)誤
隨著產(chǎn)品頁(yè)面的大量使用和經(jīng)常更新,出現(xiàn)錯(cuò)誤的情況也不同。人們可能會(huì)不小心在URL中輸入錯(cuò)誤的字母,或者他們之前保存的頁(yè)面可能已經(jīng)不存在,因?yàn)樵摦a(chǎn)品已經(jīng)缺貨。確保不要讓客戶看到一個(gè)空白的錯(cuò)誤頁(yè)面并離開(kāi)。將它們連接到其他頁(yè)面,提供相關(guān)選項(xiàng)或類(lèi)別,盡一切努力利用涉及客戶的錯(cuò)誤頁(yè)面檢查其他內(nèi)容。
總結(jié)
當(dāng)然,為特定的電子商務(wù)項(xiàng)目選擇設(shè)計(jì)實(shí)踐的決定是一個(gè)徹底思考的問(wèn)題,關(guān)于使用什么和留下什么的解決方案將基于許多主觀因素,從產(chǎn)品類(lèi)型和市場(chǎng)細(xì)分到公司預(yù)算、雇主的技能、個(gè)人品味和目標(biāo)受眾的特定需求。大眾市場(chǎng)電子商務(wù)的方法不同于狹隘的利基市場(chǎng)。針對(duì)不同代客戶的方法會(huì)有所不同。
但是,如果不遵循商業(yè)世界的主要條件,即:產(chǎn)品應(yīng)該高于一切,那么上述所有做法都將無(wú)法正常工作。如果網(wǎng)站銷(xiāo)售優(yōu)質(zhì)商品并使網(wǎng)站或應(yīng)用程序成為銷(xiāo)售渠道,而不是謊言和詭計(jì)的地方,那么所有其他步驟、投資和實(shí)踐都是有意義的。無(wú)論如何,如果您提供的產(chǎn)品很好并且客戶已經(jīng)在網(wǎng)站上,那么讓產(chǎn)品頁(yè)面以最佳方式展示該產(chǎn)品,并幫助購(gòu)物者感到賓至如歸,方便,清晰,友好。









